5 current web design trends you can look into

Making your website stand out today takes a little more than choosing the right colour palette and font pairs. In an ever-evolving digital world, making your unique presence known requires leveraging design trends to grab the user’s attention.
The best websites share a balance between seamless tech functions and attractive designs that work together to a create memorable user experience.
Looking to give your website a facelift? Here’s our list of the hottest web design trends at the moment.
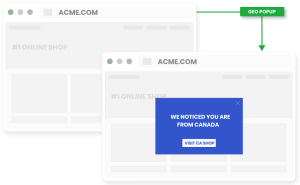
1. Geolocation

The most direct way to help your brand cut through the noise is to make personalisation a core component of your user experience. A growing trend is for brands to use geolocation and browser-based content to tailor the user experience according to their location to display only relevant information.
Giving users the precise information they want according to their location and browsing preferences allows brands to offer a customised experience.
For example, geolocation enhances the user experience when looking for stores or services nearby, weather forecasting, and even recommendations for things to do in the area. Some brands leverage geolocation to run tailored marketing promotions for people in specific areas.
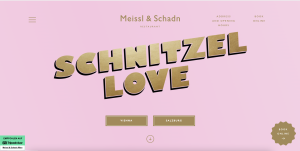
2. Text-Only hero images

Example: Meissl & Schadn
To really stand out, brands need to do what not many are doing. In this instance, it means moving away from prominent landing page hero images and taking a more minimalist approach instead. Replacing a hero image with hero text is a refreshing change of pace for users who are used to being bombarded with saturated hero images.
Eye-catching typography with a bold, unique font could be just the thing to get a user’s attention quickly. It is a way for brands to hook visitors through clever copywriting and engaging calls to action which directs the user’s attention to exactly the positioning brands want to promote.
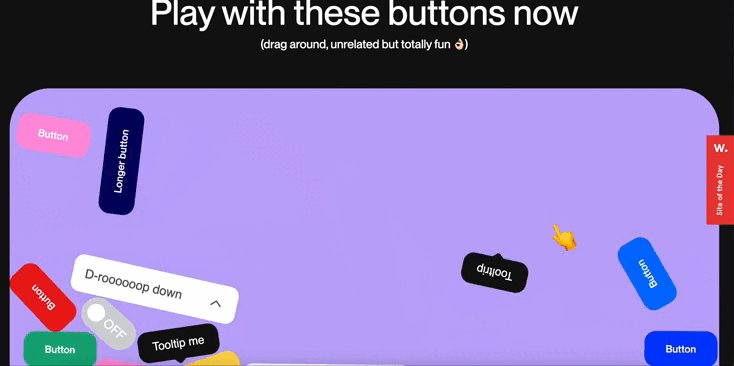
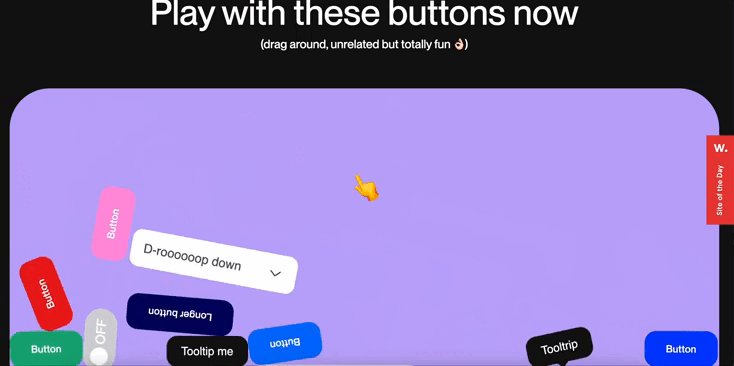
3. Dynamic cursors

Example: atomus.io
The arrow design cursor is outdated – according to the leading web and UX designers. Yes, the time for a boring arrow to help users navigate websites is seemingly over for now as a hot trend making waves is dynamic cursors.
Some of today’s leading brands are modifying the form/design of the cursor or implementing cursor-triggered animations to make the mundane act of navigation an enjoyable and unique experience. With different scrolling behaviours or on-click commands, UX designers are leveraging the subtle yet powerful art of microinteractions which help brands show off their personality and commitment to enhancing the user experience.
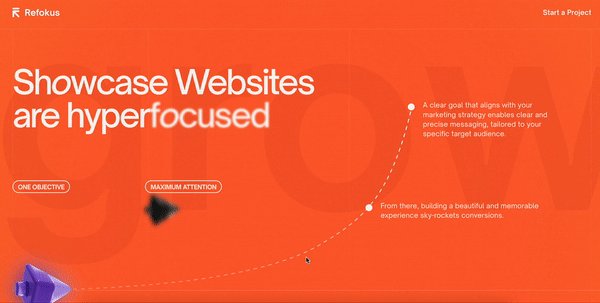
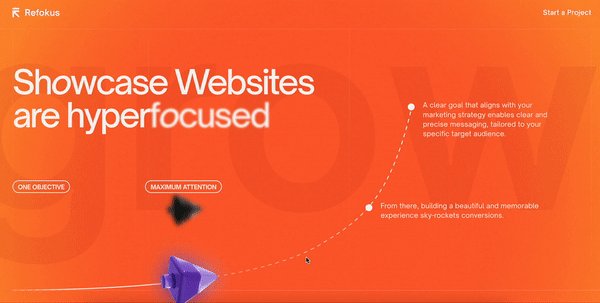
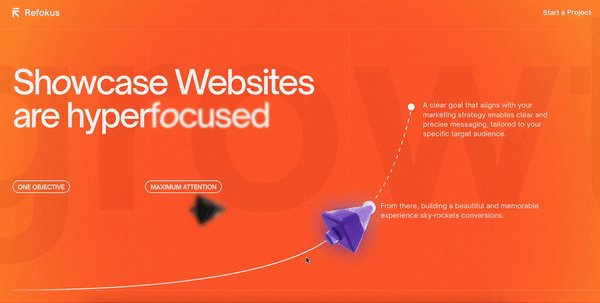
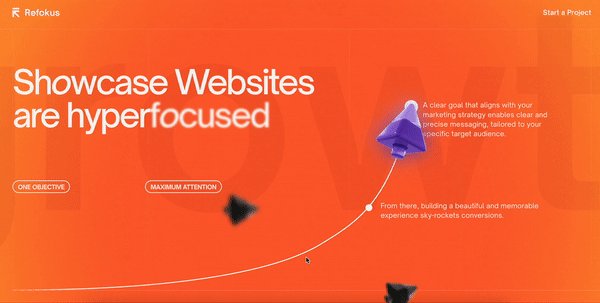
4. Parallax scrolling

Example: Refocus
While not a new design element, the parallax scrolling technique is making a comeback. Parallax scrolling is where the background images move slower than elements in the foreground which create the illusion of depth and distance. This effect creates immersive and dynamic experiences for website visitors.
Parallax scrolling is a simple yet powerful design technique for creating engaging and immersive web experiences. But, if it is overused or implemented poorly, it will result in a distracting or cluttered design. So be smart with how you use it.
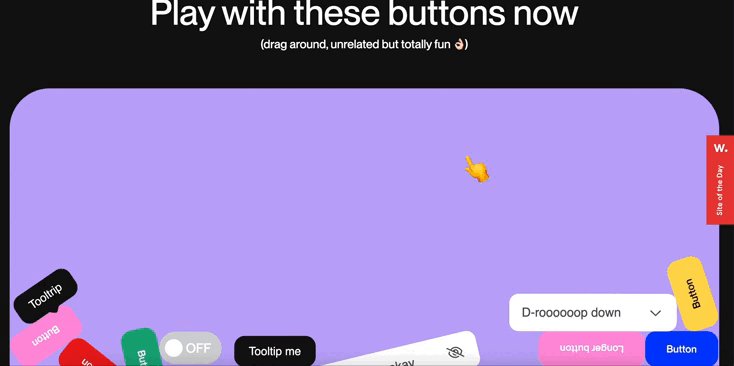
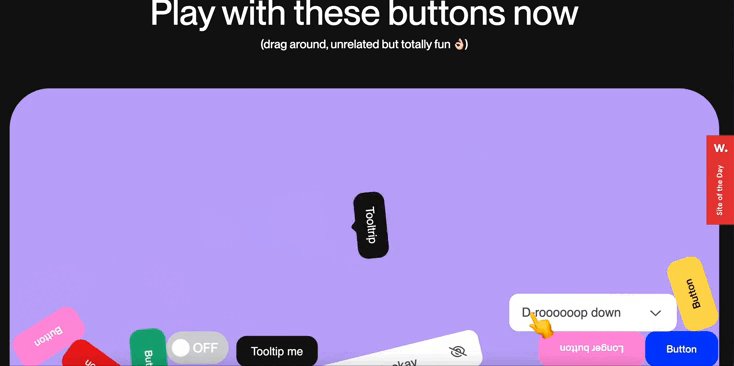
5. Dynamic typography

Example: drigmatic.com
Typography has always been an important element of web design and currently it is taking centre stage. Dynamic typography is a creative blend of technology and design that displays text in an engaging way to enhance its potency.
Rather than boring, static text, brands are leveraging dynamic and interactive typography that responds to user interactions when scrolling, hovering, or clicking. It adds an enjoyable element of dynamism and responsiveness that users find engaging.
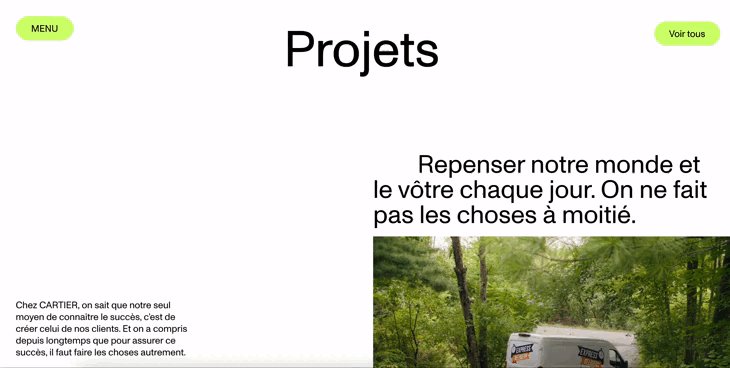
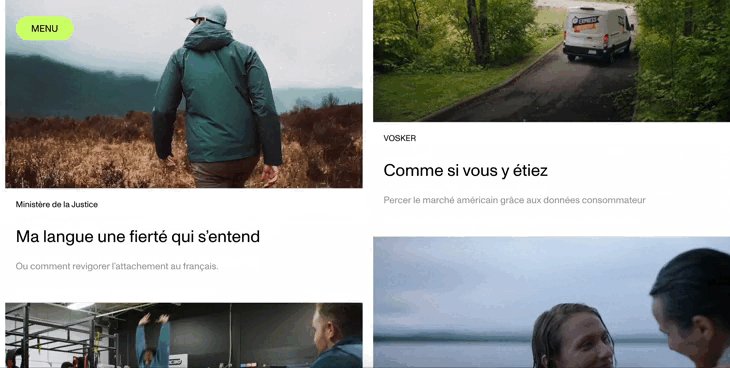
Bonus: Smart video

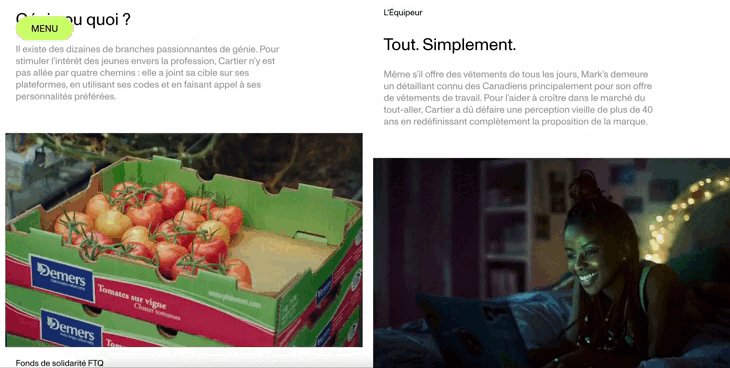
Example: Cartier Agency
Sure, having videos on your website is a great way to grab a user’s attention. But there is a catch: too many videos create clutter and stop the design hierarchy in its tracks. The best way to present video content on your website is to embed them into your backend and let them autoplay (without sound), combined with a minimal playout in smaller windows/thumbnails.
Unless it is vital to your business to display multiple videos on your website, one well-thought-out, high-quality video is better than a dozen haphazardly assembled ones.
Stay on trend
There you have it, 6 of the hottest web design trends helping brands stand out. While it might be fun to try out all of them, it is important to identify what best suits your brand style and personality. Implementing new design elements on your website just for the sake of it is counterproductive.
If you’re using website builders, we recommend checking our guide on website builders for agencies. Regardless of the project size, some of these are very powerful and can make it easy to implement new design trends in your final product.
The mark of great design is how it compliments a brand, not how it overshadows it. How many of these web design trends is your brand leveraging?
Lena Lysenko
Working Machines
An executive’s guide to AI and Intelligent Automation. Working Machines takes a look at how the renewed vigour for the development of Artificial Intelligence and Intelligent Automation technology has begun to change how businesses operate.